
เว็บไซต์ที่ดี = โอกาสทางธุรกิจที่มากขึ้น!
รับปรับปรุงเว็บไซต์ให้โหลดเร็ว
รับทำเว็บไซต์
เพื่อผลลัพธ์ที่เหนือกว่า
เว็บไซต์ คือ เครื่องมือสำคัญที่ช่วยเพิ่มความน่าเชื่อถือ ขยายการเข้าถึงธุรกิจให้ทั่วถึง 24/7 และเพิ่มโอกาสในการขาย ช่วยให้ธุรกิจเติบโตและสามารถแข่งขันในยุคดิจิทัลได้อย่างมั่นคง
การปรับเว็บไซด์ให้เร็วขึ้น: ทำไมมันถึงสำคัญ?
การปรับประสิทธิภาพเว็บไซต์ (Website Performance & Optimization) ไม่ใช่แค่การทำให้เว็บโหลดเร็วขึ้น แต่ช่วยทำให้ธุรกิจของคุณเติบโตได้อย่างชัดเจน! มาดูกันว่า ทำไมการปรับเว็บไซต์ให้เร็วถึงสำคัญ:

เว็บโหลดเร็ว = ผู้ใช้ไม่หนีไปไหน ถ้าเว็บโหลดช้า ผู้ใช้จะออกไปก่อน เพราะไม่อยากรอนาน เว็บไซต์ที่เร็วทำให้ผู้ใช้อยู่กับเว็บคุณนานขึ้น และช่วยลดอัตราการละทิ้งหน้า (Bounce Rate)
เว็บเร็ว = ขึ้นอันดับใน Google Google ชอบเว็บที่โหลดเร็ว เพราะทำให้ผู้ใช้มีประสบการณ์ที่ดี การทำให้เว็บเร็วขึ้นจะช่วยให้ ติดอันดับการค้นหา ได้ดีขึ้น
ช่วยเพิ่มโอกาสขาย เว็บที่เร็วและใช้งานง่ายทำให้ลูกค้าตัดสินใจซื้อหรือสมัครสมาชิกได้ง่ายขึ้น ส่งผลให้ Conversion Rate (อัตราการแปลงผู้เยี่ยมชมเป็นลูกค้า) เพิ่มขึ้น
ประหยัดค่าใช้จ่าย เมื่อเว็บโหลดเร็วและใช้ทรัพยากรน้อยลง คุณจะ ประหยัดค่าใช้จ่าย ในการใช้งานเซิร์ฟเวอร์และแบนด์วิธ
รองรับการใช้งานบนมือถือ การที่เว็บทำงานดีทั้งบนมือถือและคอมพิวเตอร์ช่วยให้เข้าถึงผู้ใช้ได้มากขึ้น และตอบโจทย์ผู้ใช้ที่อยู่บนอุปกรณ์ต่างๆ
“พลิกโฉมเว็บไซต์ของคุณให้เหนือกว่า เร็ว แรง และตอบโจทย์ทุกความต้องการได้ครบวงจร”
เราช่วยให้ธุรกิจของคุณ โดดเด่น และ เติบโตอย่างยั่งยืน ด้วยการรับทำและปรับปรุงเว็บไซต์ และระบบต่าง ๆ อย่างเต็มรูปแบบ
-
Website Optimization : เพิ่มความเร็วและประสิทธิภาพของเว็บไซต์
-
E-Commerce Solutions : ระบบร้านค้าออนไลน์ที่ตอบโจทย์
-
SEO Services : ติดอันดับในผลการค้นหา
-
Full Performance Test : ทดสอบและปรับปรุงความเสถียรและความเร็ว
-
Mobile Applications : พัฒนาแอปพลิเคชันสำหรับทุกแพลตฟอร์ม

Core Web Vitals
ชุดตัวชี้วัดที่ใช้วัดประสิทธิภาพและประสบการณ์ผู้ใช้บนเว็บไซต์

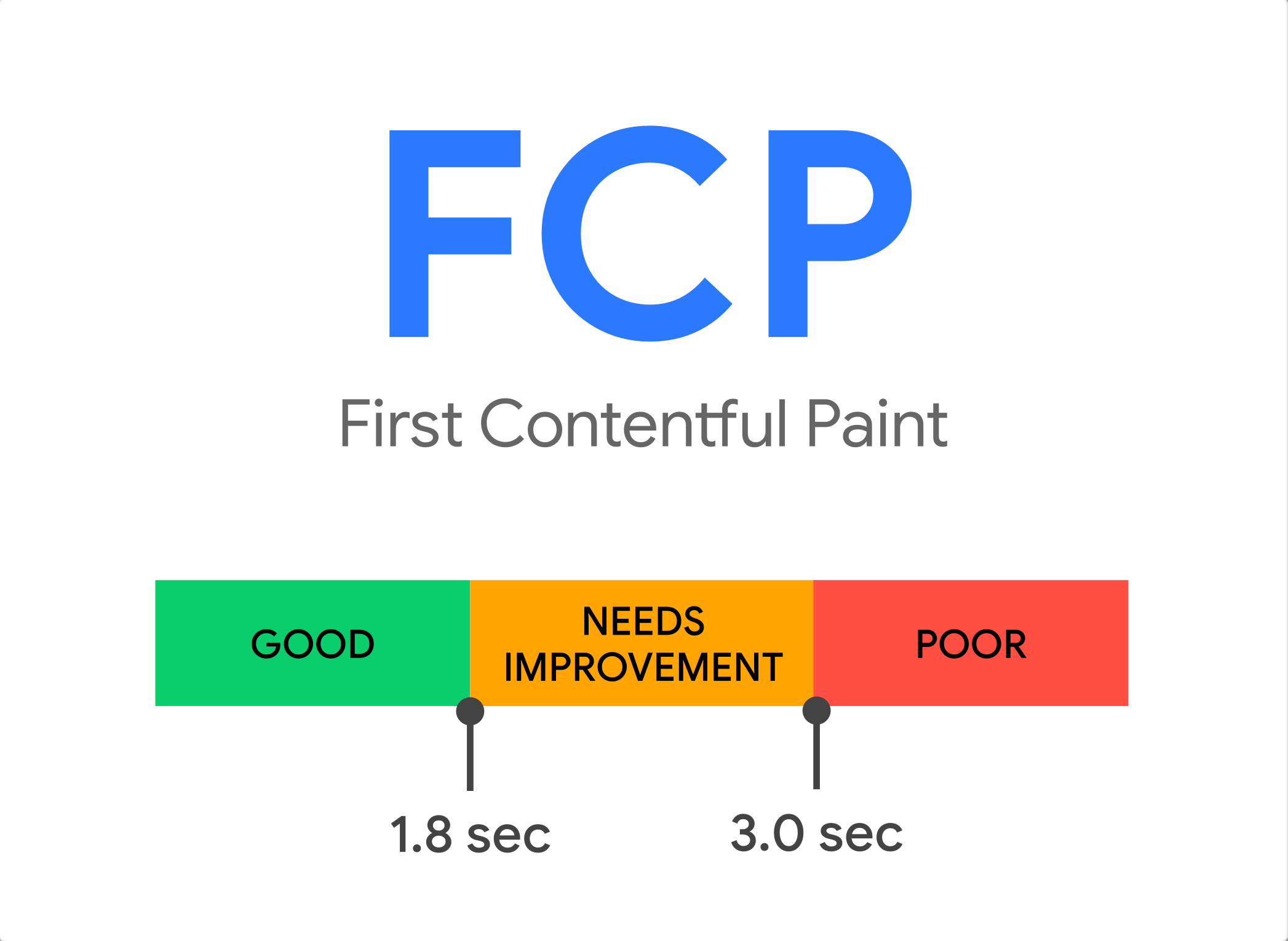
First Contentful Paint (FCP)
เวลาที่เนื้อหาชิ้นแรกปรากฏขึ้นบนหน้าจอ เช่น โลโก้ หัวข้อ หรือข้อความ

Largest Contentful Paint (LCP)
เวลาที่องค์ประกอบที่ใหญ่ที่สุดบนหน้า (เช่น ภาพใหญ่ หรือข้อความหลัก) โหลดเสร็จ

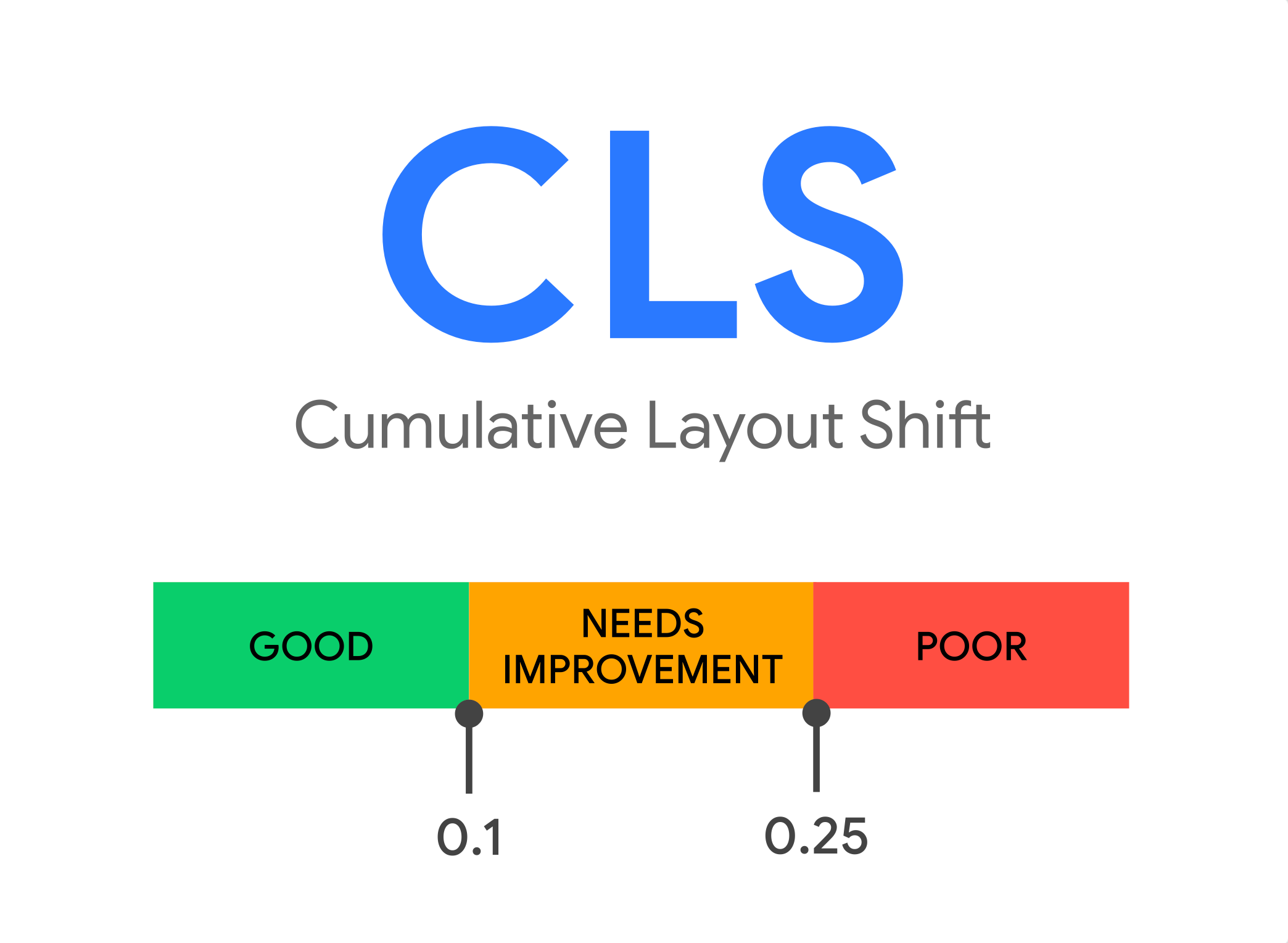
Cumulative Layout Shift (CLS)
การเปลี่ยนแปลงขององค์ประกอบในหน้า เช่น ปุ่มขยับเมื่อโฆษณาโหลด

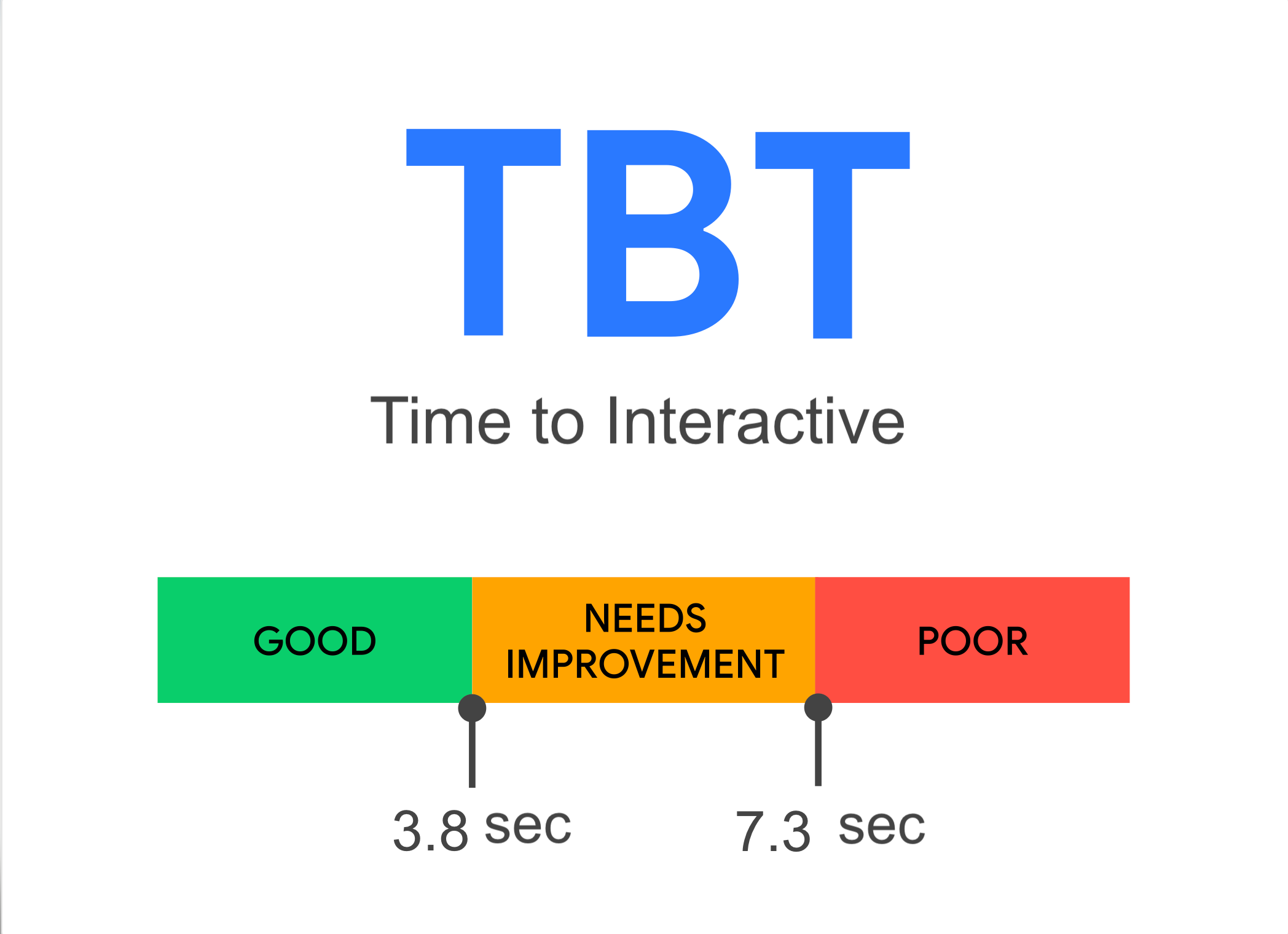
Time to Interactive (TTI)
เวลาที่หน้าเว็บพร้อมให้ผู้ใช้โต้ตอบ เช่น คลิกปุ่มหรือนำทางไปหน้าอื่น

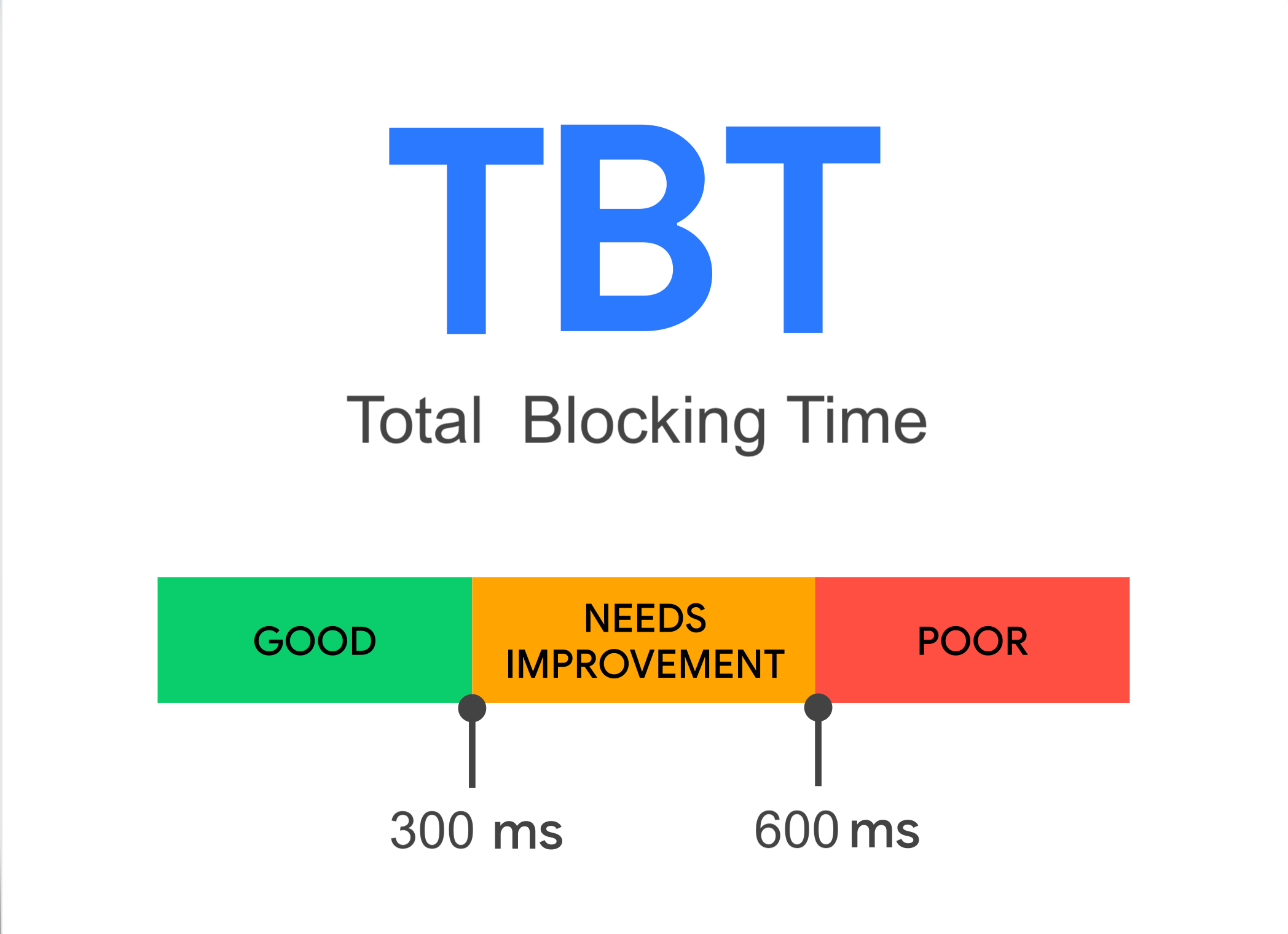
Total Blocking Time (TBT)
เวลาที่หน้าเว็บติดขัดเนื่องจากโหลดสคริปต์เยอะเกินไป

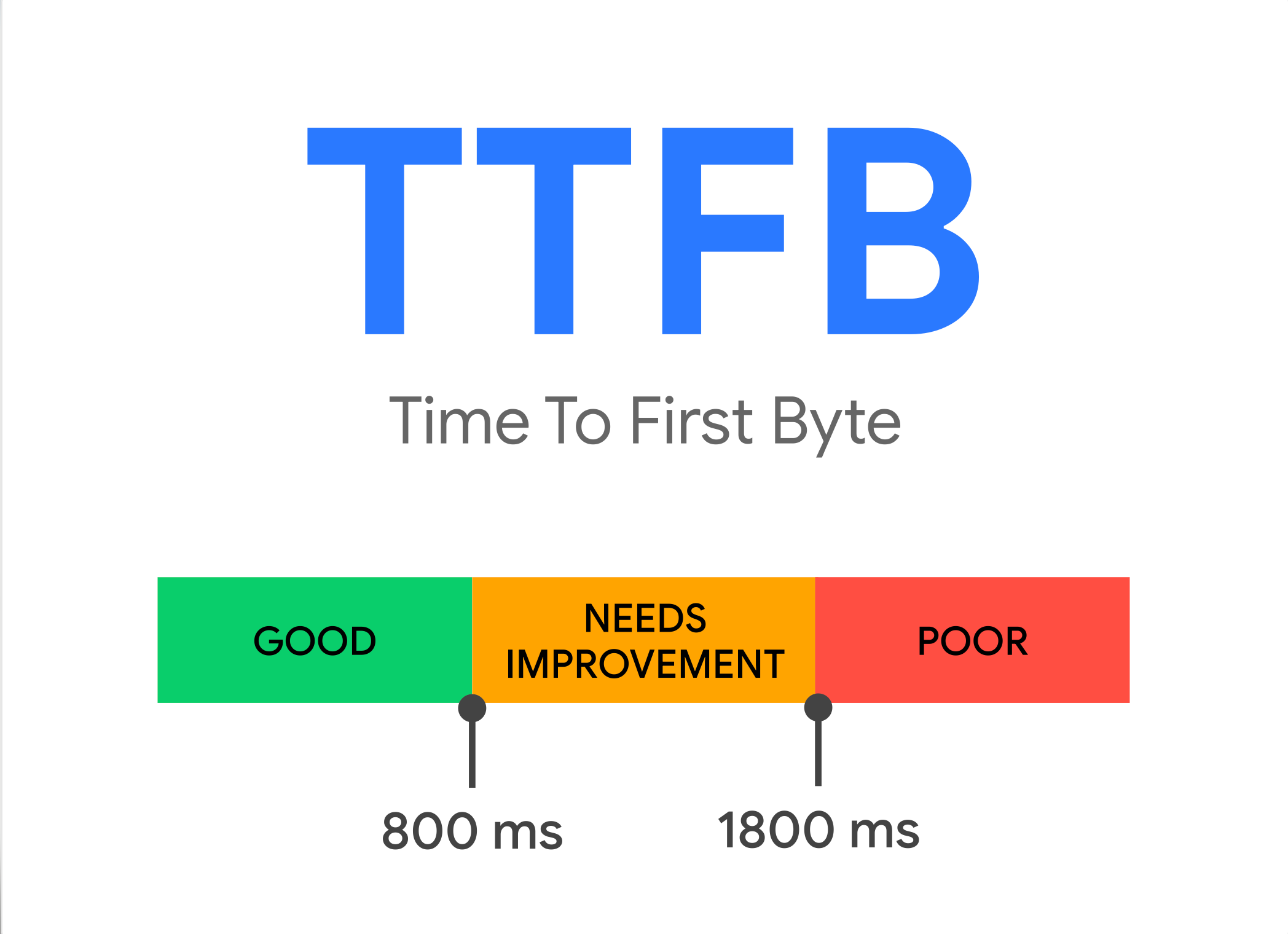
Time to First Byte (TTFB)
เวลาที่เบราว์เซอร์ได้รับ ไบต์แรก ของข้อมูลจากเซิร์ฟเวอร์หลังจากทำการร้องขอ (Request)
"Data-Driven SEO"
เน้นการใช้ข้อมูลโครงสร้าง (schema) เพื่อผลักดันการทำ SEO ให้มีความล้ำลึกและมีประสิทธิภาพมากขึ้น
BIG DATA + SEO = LOVE

คุณลักษณะ |
SEO |
Data-Driven SEO |
การแสดงผลในหน้าผลลัพธ์การค้นหา ( SERP ) |
ผลลัพธ์ธรรมดา (ชื่อเรื่อง, URL, และคำอธิบายสั้นๆ) |
แสดงข้อมูลพิเศษ เช่น คะแนนรีวิว, ราคา, หรือวันที่ของกิจกรรม |
การพัฒนาเนื้อหา |
เน้นการสร้างเนื้อหาที่มีคุณภาพและเกี่ยวข้อง |
Schema Markup ทำให้ข้อมูลมีโครงสร้างและเข้าใจง่ายขึ้นสำหรับ Google |
การเพิ่มโอกาสการคลิก (CTR) |
ขึ้นอยู่กับเนื้อหาที่น่าสนใจและการใช้คำค้นที่เหมาะสม |
การใช้ข้อมูลโครงสร้างช่วยให้ผลลัพธ์ดูน่าสนใจมากขึ้น เช่น การแสดงคะแนนหรือราคา ช่วยเพิ่มโอกาสการคลิก |
การทำงานของ Search Engine |
พึ่งพาคำค้น, เนื้อหาของเว็บไซต์, และลิงก์จากภายนอก |
ช่วยให้ Google เข้าใจข้อมูลของเว็บไซต์ได้ดีขึ้นและแสดงผลลัพธ์ที่เหมาะสมกว่า |
การจัดระเบียบข้อมูล |
ต้องใช้การปรับแต่งในเนื้อหาของเว็บและ Meta Tags |
Schema Markup ช่วยจัดระเบียบข้อมูลในเว็บไซต์ให้ Google เข้าใจง่ายขึ้น |
ประสิทธิภาพในผลลัพธ์การค้นหา |
การจัดอันดับขึ้นอยู่กับหลายปัจจัย เช่น Backlinks, ความเหมาะสมของเนื้อหา |
ช่วยทำให้ข้อมูลมีโอกาสแสดงผลในรูปแบบที่เด่นกว่า เช่น Rich Snippets หรือ Knowledge Graph |
การเพิ่มความชัดเจนของข้อมูล |
ต้องพึ่งพาการเขียนเนื้อหาที่ดีและเหมาะสมกับคำค้น |
Schema Markup ช่วยทำให้ข้อมูลมีความชัดเจนและเข้าใจง่ายสำหรับเครื่องมือค้นหา |
การใช้งาน |
ทุกคนสามารถทำได้โดยการเขียนเนื้อหาและการปรับปรุง SEO |
ต้องมีการเขียนโค้ดเพิ่มเติมใน HTML เช่น JSON-LD หรือ Microdata |
คุณลักษณะ
SEO
Data-Driven SEO
การแสดงผลในหน้าผลลัพธ์การค้นหา ( SERP )
ผลลัพธ์ธรรมดา (ชื่อเรื่อง, URL, และคำอธิบายสั้นๆ)
แสดงข้อมูลพิเศษ เช่น คะแนนรีวิว, ราคา, หรือวันที่ของกิจกรรม
การพัฒนาเนื้อหา
เน้นการสร้างเนื้อหาที่มีคุณภาพและเกี่ยวข้อง
Schema Markup ทำให้ข้อมูลมีโครงสร้างและเข้าใจง่ายขึ้นสำหรับ Google
การเพิ่มโอกาสการคลิก (CTR)
ขึ้นอยู่กับเนื้อหาที่น่าสนใจและการใช้คำค้นที่เหมาะสม
การใช้ข้อมูลโครงสร้างช่วยให้ผลลัพธ์ดูน่าสนใจมากขึ้น เช่น การแสดงคะแนนหรือราคา ช่วยเพิ่มโอกาสการคลิก
การทำงานของ Search Engine
พึ่งพาคำค้น, เนื้อหาของเว็บไซต์, และลิงก์จากภายนอก
ช่วยให้ Google เข้าใจข้อมูลของเว็บไซต์ได้ดีขึ้นและแสดงผลลัพธ์ที่เหมาะสมกว่า
การจัดระเบียบข้อมูล
ต้องใช้การปรับแต่งในเนื้อหาของเว็บและ Meta Tags
Schema Markup ช่วยจัดระเบียบข้อมูลในเว็บไซต์ให้ Google เข้าใจง่ายขึ้น
ประสิทธิภาพในผลลัพธ์การค้นหา
การจัดอันดับขึ้นอยู่กับหลายปัจจัย เช่น Backlinks, ความเหมาะสมของเนื้อหา
ช่วยทำให้ข้อมูลมีโอกาสแสดงผลในรูปแบบที่เด่นกว่า เช่น Rich Snippets หรือ Knowledge Graph
การเพิ่มความชัดเจนของข้อมูล
ต้องพึ่งพาการเขียนเนื้อหาที่ดีและเหมาะสมกับคำค้น
Schema Markup ช่วยทำให้ข้อมูลมีความชัดเจนและเข้าใจง่ายสำหรับเครื่องมือค้นหา
การใช้งาน
ทุกคนสามารถทำได้โดยการเขียนเนื้อหาและการปรับปรุง SEO
ต้องมีการเขียนโค้ดเพิ่มเติมใน HTML เช่น JSON-LD หรือ Microdata
SERP (Search Engine Results Page) คือ หน้าผลลัพธ์ที่แสดงขึ้นเมื่อคุณค้นหาข้อมูลในเครื่องมือค้นหา เช่น Google ซึ่งจะประกอบไปด้วยผลลัพธ์จากเว็บไซต์ต่าง ๆ ทั้งแบบธรรมชาติ (ไม่ต้องจ่ายเงิน) และโฆษณาที่จ่ายเงิน รวมถึงฟีเจอร์พิเศษ (คะแนนรีวิว หรือข้อมูลทางธุรกิจ)
เราพร้อมให้คำปรึกษาด้านเว็บไซต์และรับทำเว็บไซต์ที่ตรงกับเป้าหมายของธุรกิจคุณ

โปรดกรอกรายละเอียด
กรอกข้อมูลในแบบฟอร์ม แล้วเราจะติดต่อกลับเพื่อทำความเข้าใจธุรกิจและเป้าหมายของคุณ.
คำถามที่พบบ่อย
เว็บไซต์ที่โหลดช้าอาจเกิดจากหลายปัจจัย เช่น เซิร์ฟเวอร์ช้า, ขนาดไฟล์ใหญ่เกินไป, หรือฐานข้อมูลทำงานหนักเกินไป
วิธีแก้ไข:
- ใช้ระบบแคช (Caching) เช่น Redis หรือ CDN อย่าง Cloudflare
- บีบอัดไฟล์ CSS/JS
- ลดการเรียก API หรือปรับปรุง Query ของฐานข้อมูล
การบีบอัดไฟล์ CSS, JavaScript และ HTML ช่วยลดขนาดไฟล์ ทำให้การดาวน์โหลดเร็วขึ้น ส่งผลให้เว็บไซต์โหลดเร็วขึ้นโดยรวม
ผู้ใช้งานส่วนใหญ่เข้าถึงเว็บไซต์ผ่านมือถือ การปรับเว็บไซต์ให้รองรับมือถือ (Mobile Optimization) เช่น การใช้ Responsive Design และปรับแต่งความเร็ว จะช่วยปรับปรุงประสบการณ์ผู้ใช้และเพิ่มอันดับ SEO
Lazy Loading ช่วยโหลดเฉพาะเนื้อหาที่ผู้ใช้งานกำลังดูอยู่ และเลื่อนโหลดส่วนที่เหลือเมื่อผู้ใช้เลื่อนลงมา ช่วยลดเวลาในการโหลดหน้าแรกและเพิ่มประสิทธิภาพ
เว็บไซต์ที่โหลดเร็วและมอบประสบการณ์ที่ดีให้กับผู้ใช้มักจะมีอันดับ SEO สูงขึ้น โดยเฉพาะการตอบสนองต่ออุปกรณ์มือถือและการลดเวลารอโหลด ดังนั้นสิ่งที่ต้องตรวจสอบ มีดังนี้
- ใช้ระบบแคชเพื่อเพิ่มความเร็วในการโหลด
- ลดขนาดและบีบอัดไฟล์ CSS/JavaScript
- เพิ่มประสิทธิภาพ Mobile-Friendly
- ใช้โครงสร้าง URL ที่เหมาะสม และจัดการ Metadata ให้ครบถ้วน
Core Web Vitals คือเกณฑ์ที่ Google ใช้ประเมินประสบการณ์ผู้ใช้ ได้แก่:
- Largest Contentful Paint (LCP): วัดความเร็วในการโหลดเนื้อหาหลัก
- First Input Delay (FID): วัดเวลาที่ผู้ใช้สามารถโต้ตอบกับเว็บไซต์ได้
- Cumulative Layout Shift (CLS): วัดการเปลี่ยนตำแหน่งขององค์ประกอบบนหน้า